ngtskynebula (![[personal profile]](https://www.dreamwidth.org/img/silk/identity/user.png) ngtskynebula) wrote in
ngtskynebula) wrote in ![[community profile]](https://www.dreamwidth.org/img/silk/identity/community.png) dreamcodes2025-02-03 08:38 pm
dreamcodes2025-02-03 08:38 pm
Entry tags:
*Coding help! Something simple.
Hi! I've looked around Dreamwidth's FAQ and resources on the web, but I cannot, for the love of goodness, find an answer, so I'm posting this here: how can I make my grid appear perfectly centered, without that strange space on the left? I used the code W3 Schools recommends (I'm 100% new to anything HTML/CSS related, which is why I'm having such a basic headache.) One post from many years ago, in this comm, says it's allowed to ask for coding help... I hope my question fits the criteria. I'm using this code right here:
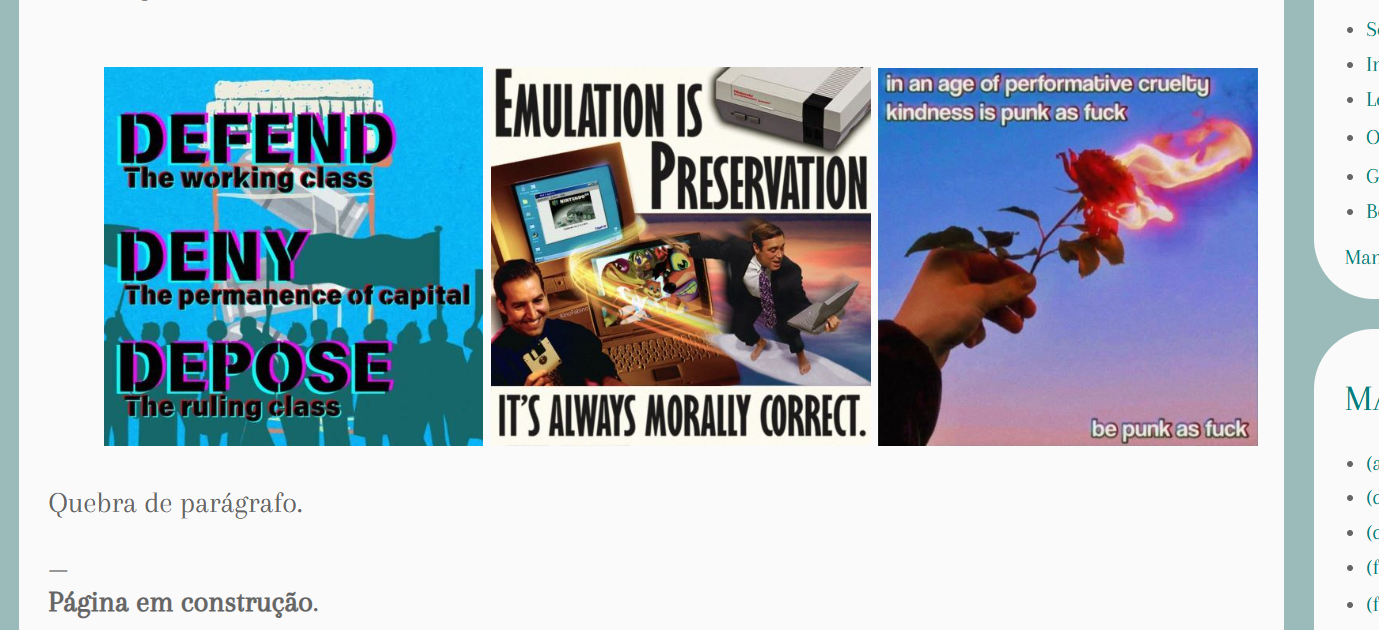
It's like this:
<div class="row"><div class="column" style="text-align: center;"><img src="https://images2.imgbox.com/9e/24/UkLyf1cp_o.jpg" alt="" width="31.5%" height="auto" /> <img src="https://images2.imgbox.com/a9/83/Osh99v8X_o.jpg" alt="" width="31.5%" height="auto" /> <img src="https://images2.imgbox.com/c6/0b/X6k9TYNk_o.jpg" alt="" width="31.5%" height="auto" /><style type="text/css">.row{display:flex;flex-wrap:wrap;}</div></style></div></div>
It's like this:


no subject
no subject
Dreamwidth's HTML/CSS rendering is weird, sometimes.